15.Draw Image
此前的课程中我们有过使用图片作为纹理的经验,在绘制mesh前绑定纹理资源,绘制出表面贴有图片的效果,本节课程我们将交互式的绘制图片,同样采用纹理技术路线。

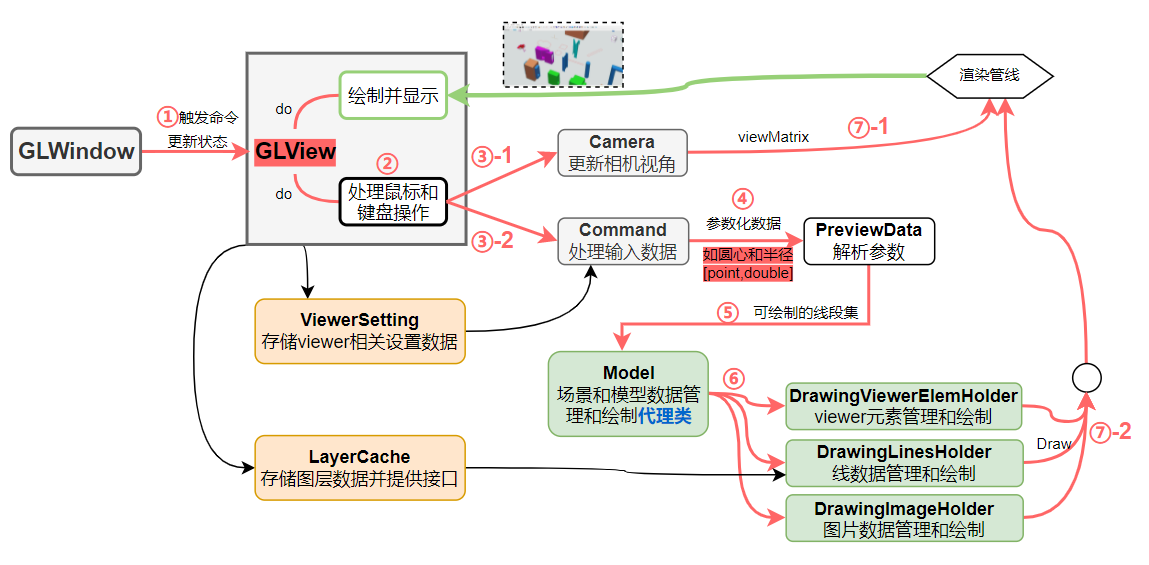
我们跟着模块逻辑关系图来梳理步骤,
- 首先将
drawImage.png添加到glviewer.qrc中以便在项目中使用; - 参考此前课程添加
actionImage,两种方式中选一种即可; - 进入绘制命令后首先使用
QFileDialog打开目标图片,并将其设置到图片绘制的上下文中; - 此前课程中搭建的框架体系中已经在相关模块中实现了
draw image相关处理和绘制,命令和预览采用draw line的方式,但操作完成之后根据previewData.getCompleteLines获取的线数据作为定位和尺寸构建图片绘制数据; - 在每个渲染循环中绘制图片,输出到
GLView中。
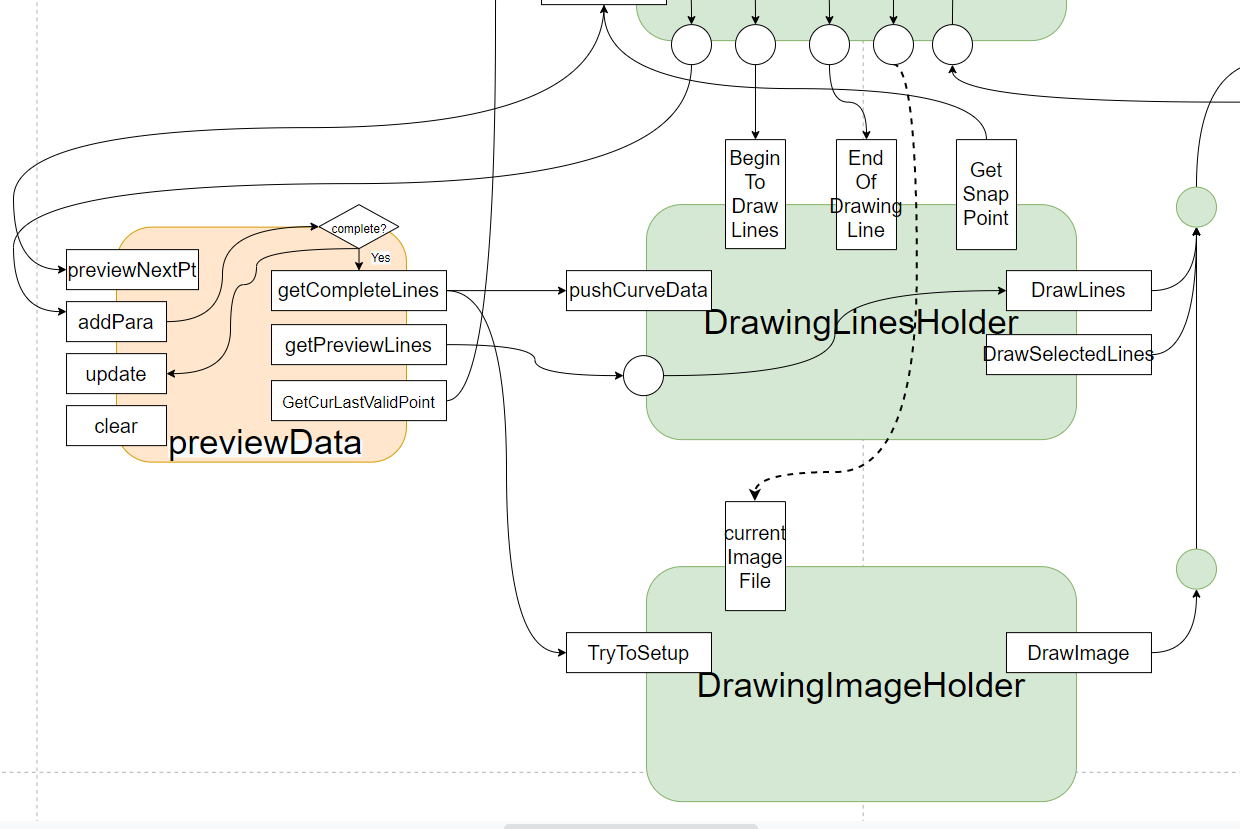
我们来看其public函数的调用逻辑,

currentImageFile字段,进入drawImage状态时,打开图片文件并调用model.SetImageDrawingFile函数将其设置到该字段;当然同时进入drawLine状态;TryToSetup,在PreviewData.getCompleteLines完成并获取绘制数据后调用该函数进行图片绘制定位和尺寸的确定以及数据与渲染桥梁的搭建;DrawImage,在每个渲染循环中调用该函数将图片会知道GLView中;
Important
drawImage命令同时进入了drawLine状态,也就是复用对应的绘制预览、操作、完成数据的获取等流程,在尔后的数据更新过程中调用图片绘制的TryToSetup。
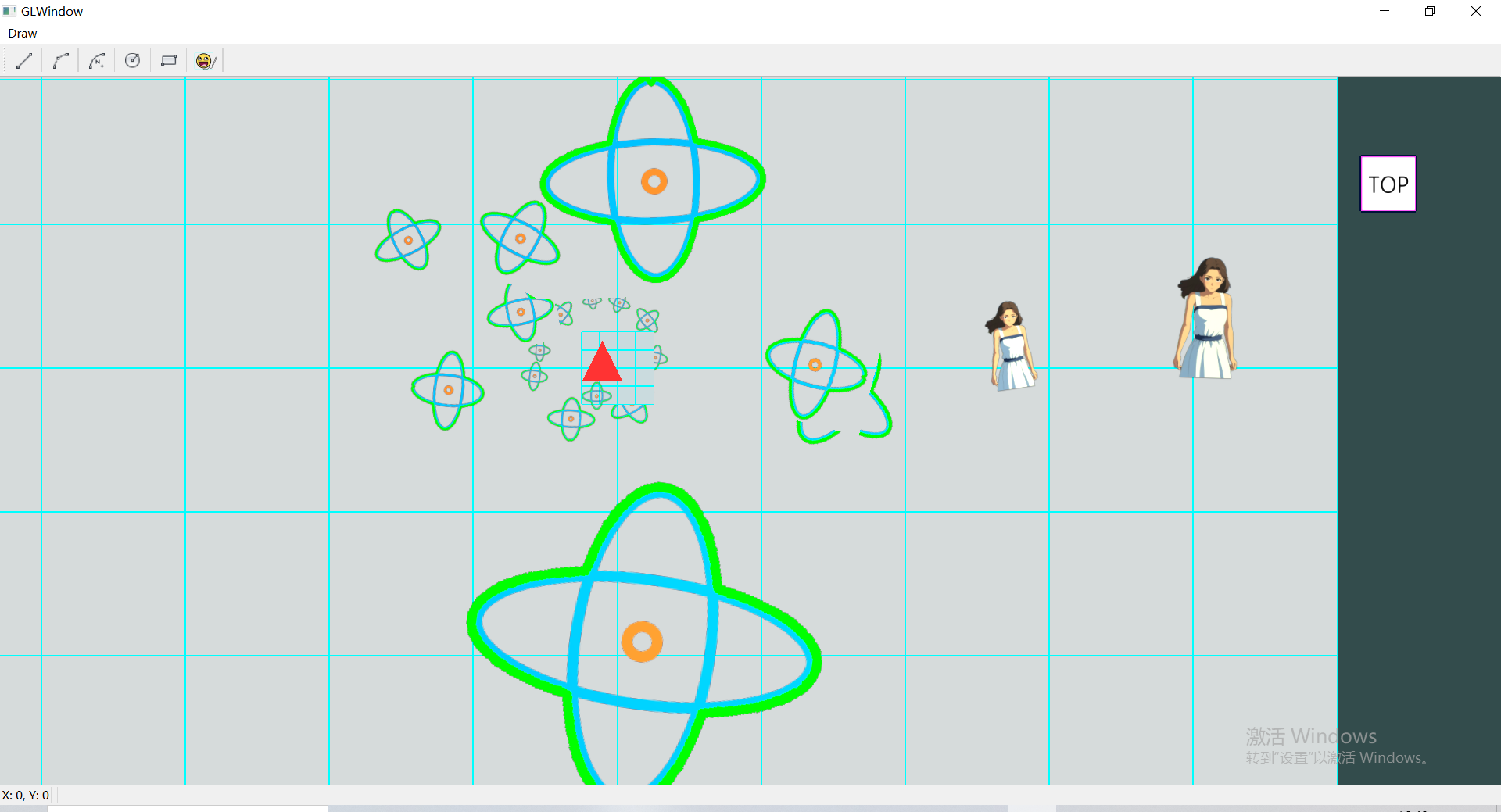
如果一切正常,或者遇到的问题被排查解决,那么运行后并使用draw image绘制后的效果和下面很像,有可能更漂亮哦,取决于你的审美眼光~